Illustrator上で画像の切り抜き方 クリッピングマスク Dtpサポートサービス
webデザイナーの「困った」を解決したい! こんにちは、伝助デザイナーのエイミーです。 webデザイナーの皆さんは、元デザインの画像のai・psdが無くて困ったという事や、 「このアイコン(イラスト)をもっと大きく使いたいけど、一枚絵だからトレースするのがちょっと手間 1916 イラストレーターで画像の背景を透明にする・切り抜く イラストレーター(Adobe Illustrator)で画像を透過させたり、自由な形に切り抜く(トリミングする)「クリッピングマスク」について説明します。
イラストレーター 図形 文字 切り抜き
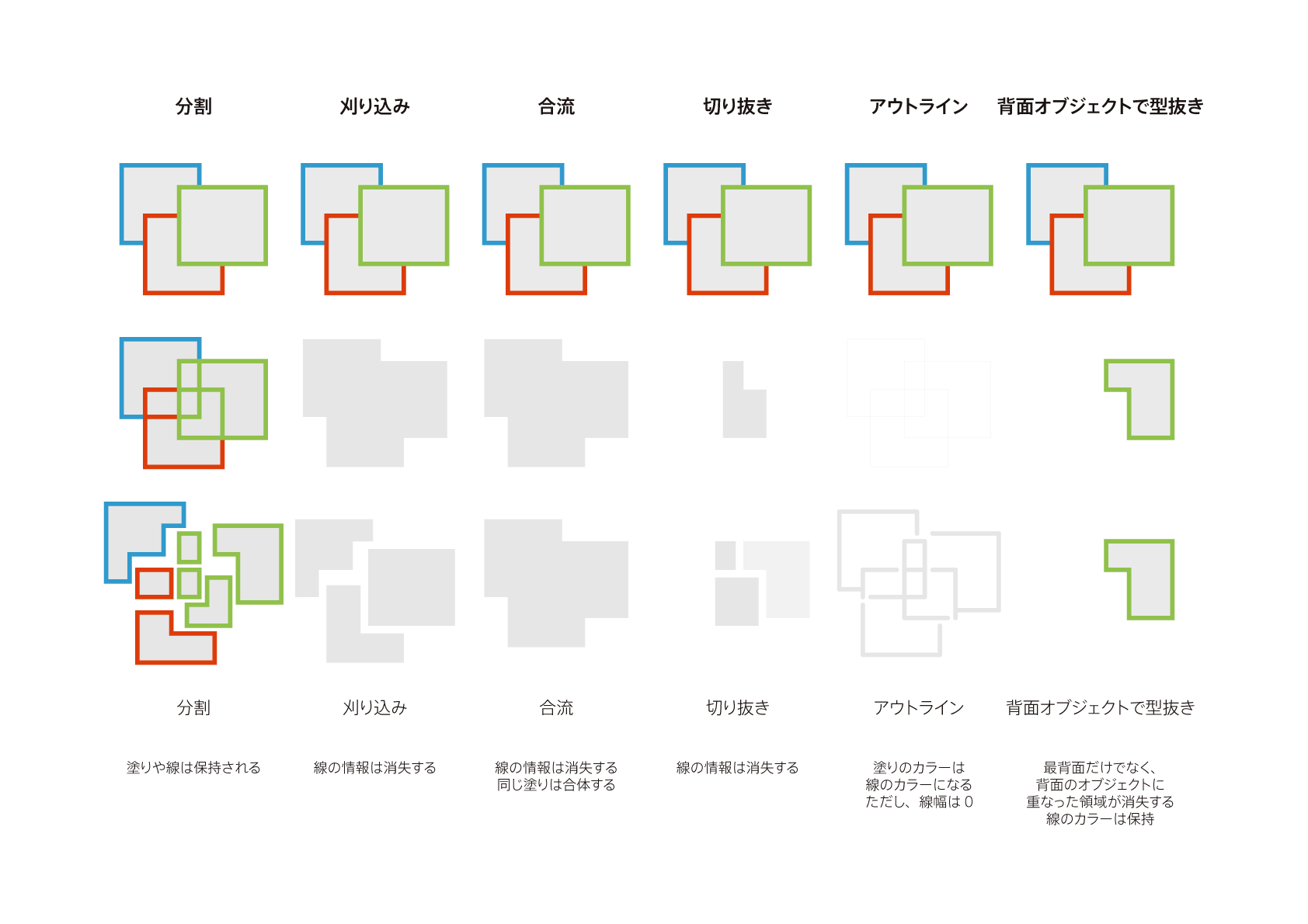
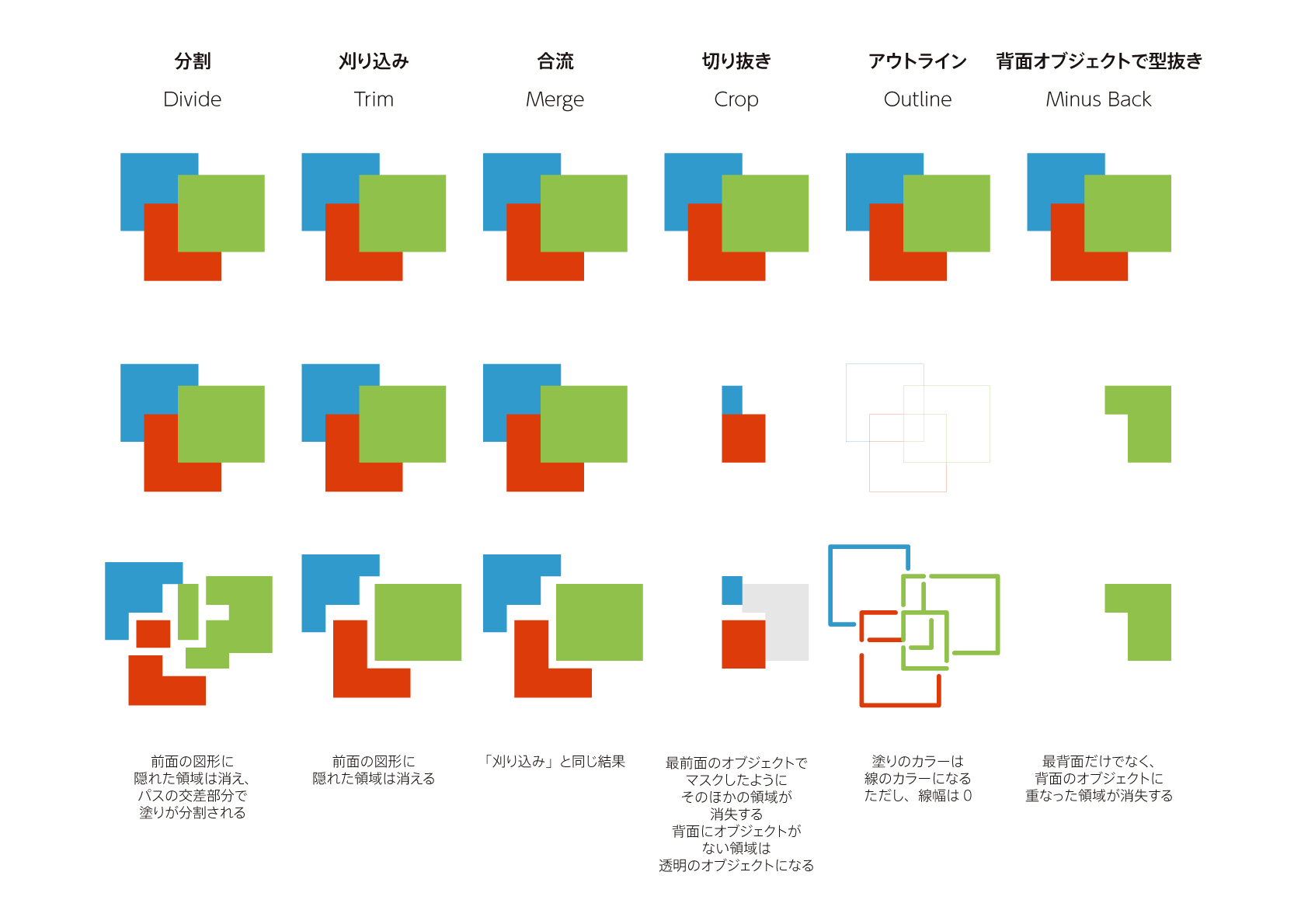
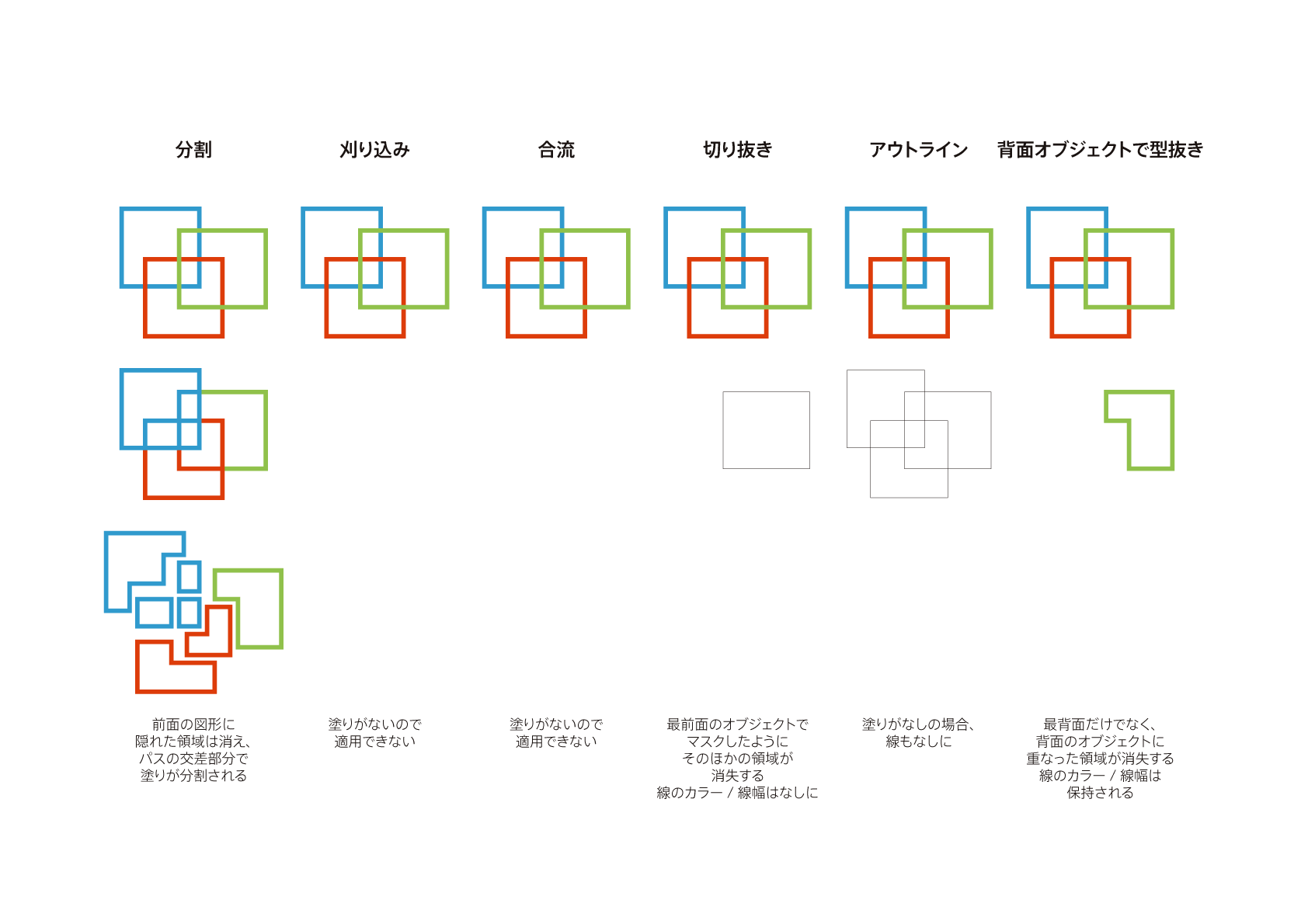
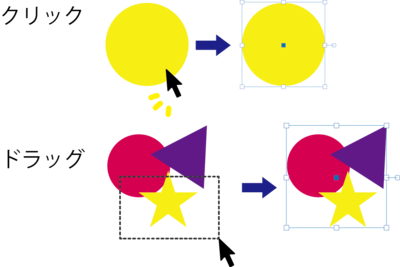
イラストレーター 図形 文字 切り抜き-画像切り抜き機能を使う 単純なトリミングは、Illustratorの画像切り抜き機能を用いましょう。 これは、CC19から投入された新しい「画像の切り抜き」方法です Adobe Senseiとは人工知能(AI)とマシンラーニング(機械学習)の技術です。 Adobe illustratorで図形を合体する&くり抜く方法 図形を合体する方法 まずは、Adobe illustratorを開いて、 新規ドキュメントを作成 しましょう。 今回は、例として、 2つの円 を使って解説します。 2つの図形を選択 します。 右メニューの下にある「 パスファインダー 」をクリックしましょう。
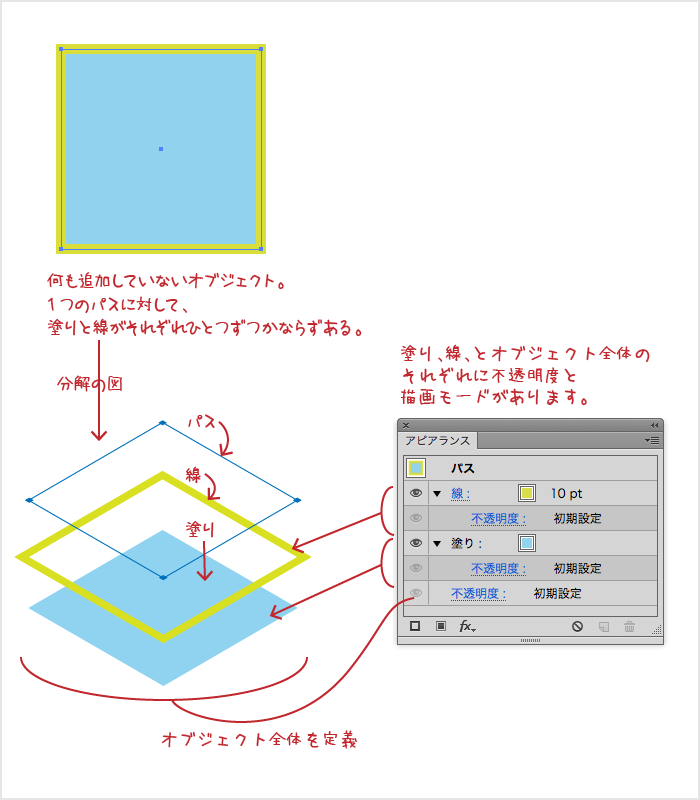
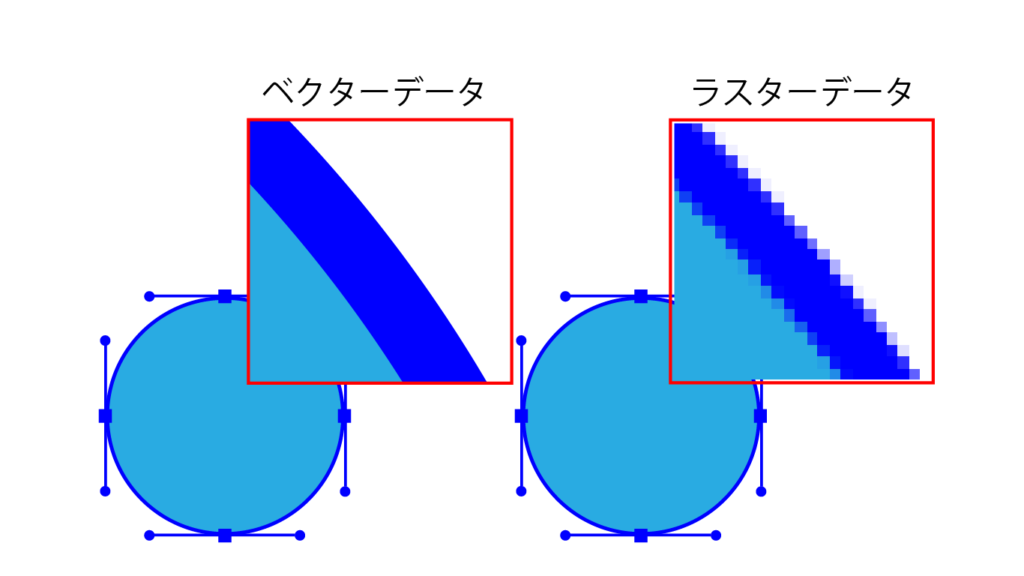
イラストレーター パスとは イラストレーター パスとは
Photoshopでできる7つの画像切り抜き方法をやさしく解説 図形の形や文字の形に画像を切り抜く方法 被写体を自動で切り抜く・ワンタッチ背景を消す方法 Photoshopを使って画像を切り抜く方法は複数あります。 状況に応じて使い分けることで 作業の効率化 1 図形を使用して切り抜く 一つ目にご紹介するのは 図形を使用して画像を切り抜く方法 です。 まずは切り抜きたい画像をカンバスに配置します。 画像をキャンバス内へドラッグ&ドロップ 、もしくはメニューバーの ファイル> 配置 をクリックしIllustrator, イラストレーター, パスファインダーパネル, 使い方, 前面オブジェクトで型抜き, 座学, 操作方法;
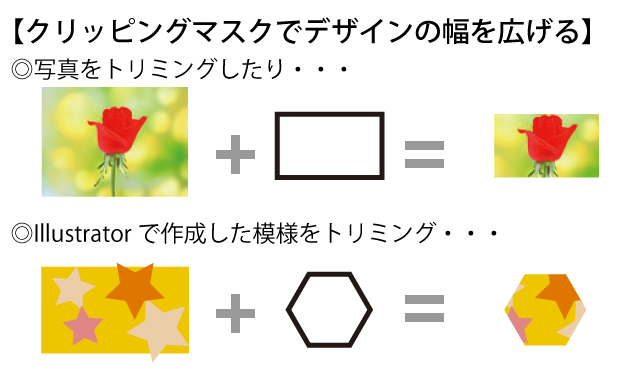
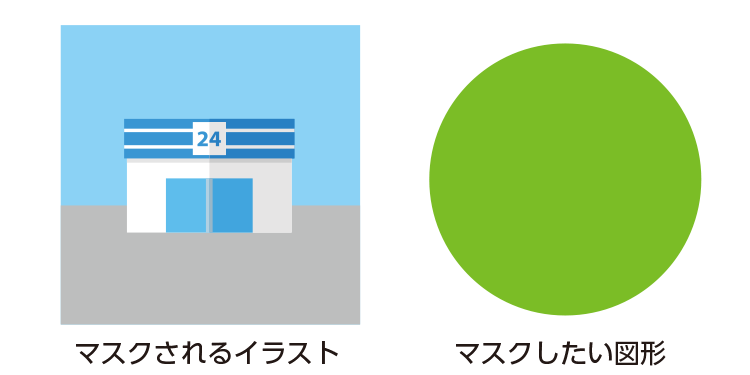
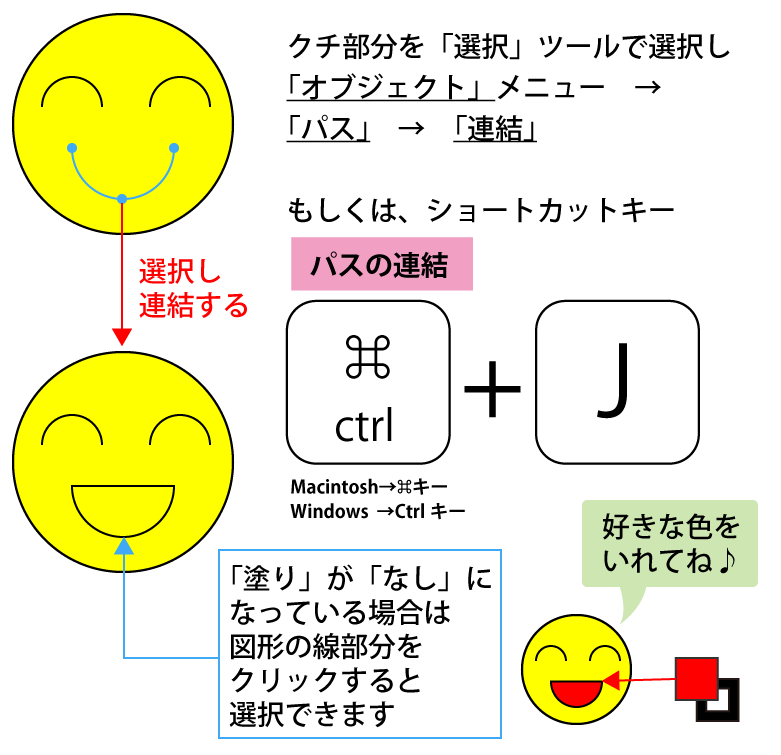
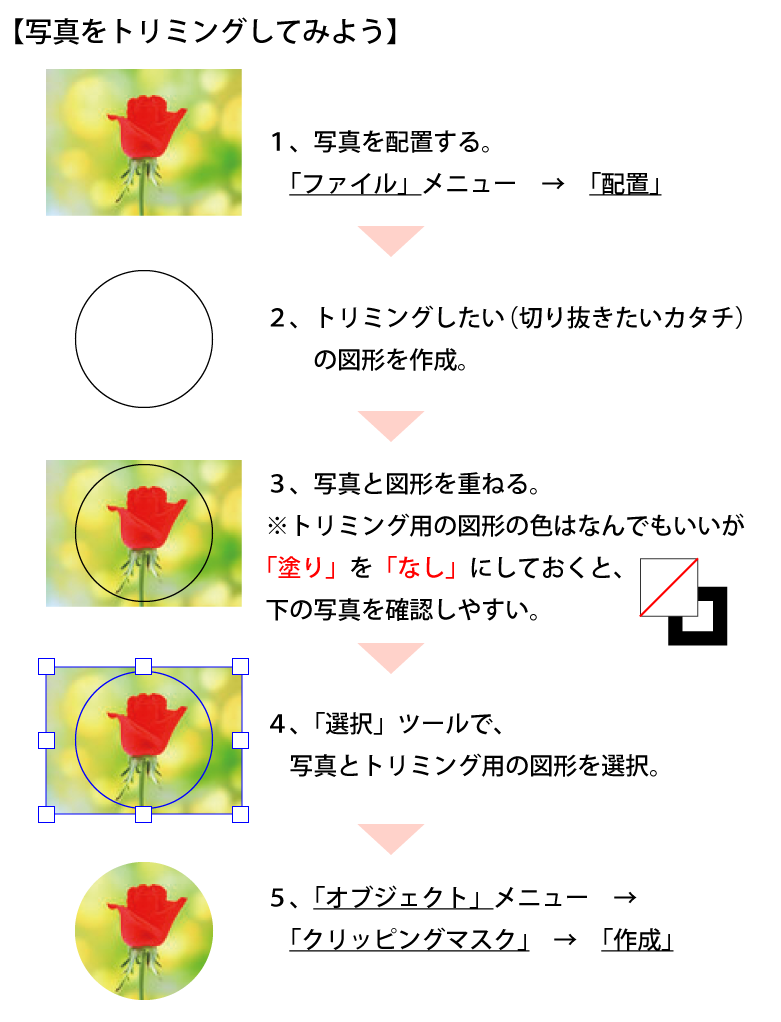
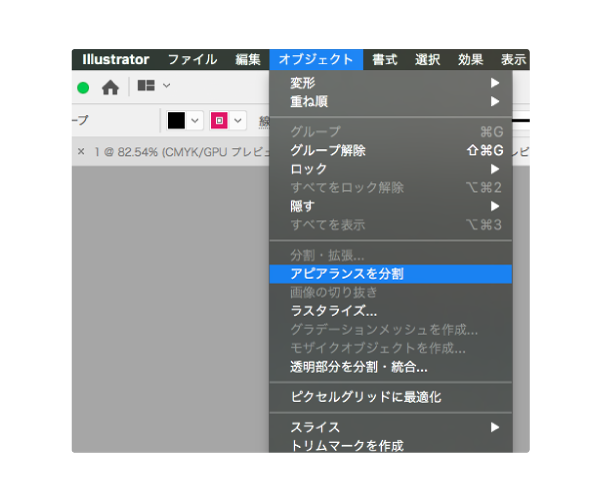
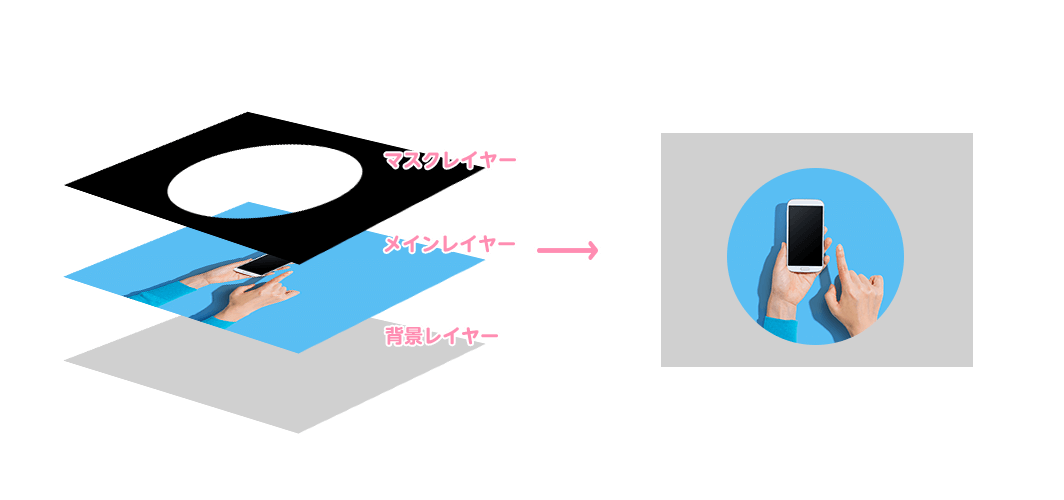
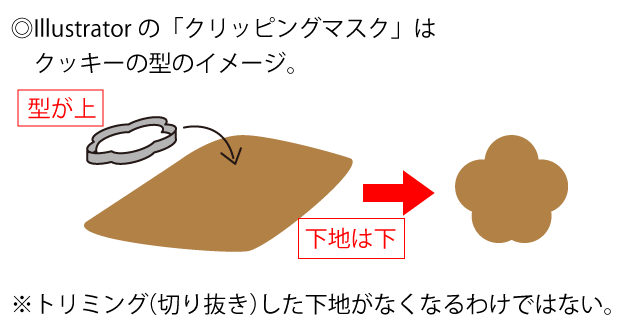
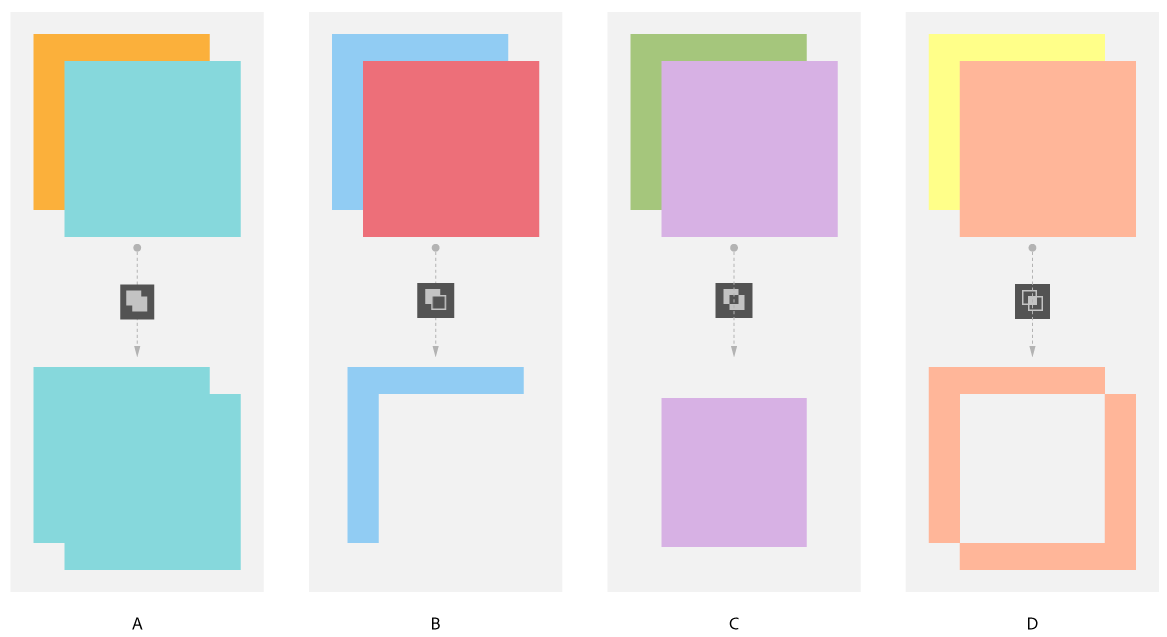
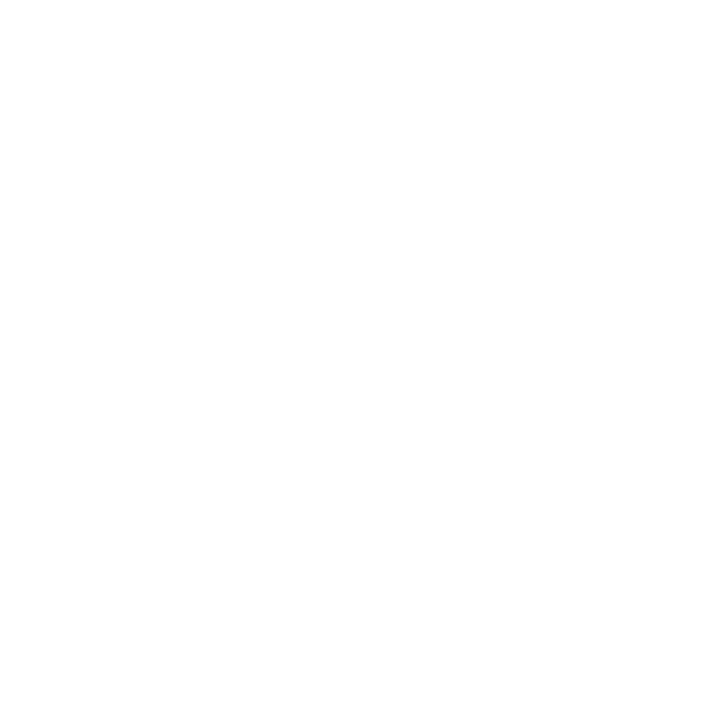
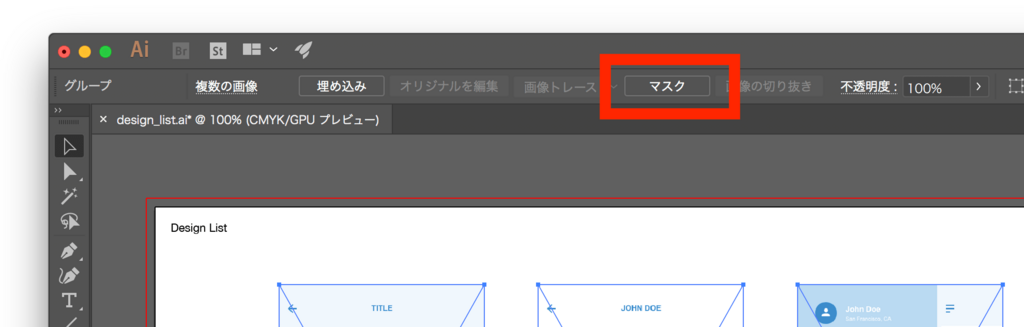
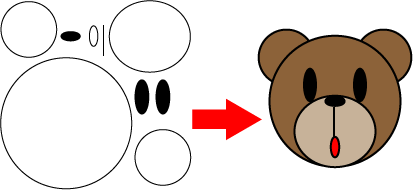
まずは、切り抜きたい画像を配置します。 アウトライン化について詳しく知りたい人は3ステップでできるイラストレーター 簡単な図形のトリミングから、ペンツールを使った複雑な写真の切り抜きまで図解しています。 方法としては、切り抜きたい画像の上に切り抜きたい形の図形を重ねて「マスクを作成」するだけです。 具体的には画像と図形を両方とも選択状態にした後に「オブジェクト クリッピングマスク 作成」を使うと、図形の形に画像が切り抜かれます。 ️ 図形を図形で切り抜く 図形を図形で切り抜く方法として、また違ったやり方があります。「パスファインダー」を使った切り抜きです。 「パスファインダー」は2つの図形を合成したり切り抜いたり、様々な処理ができるメニューです。
イラストレーター 図形 文字 切り抜きのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  |  |
 |  |  |
 |  |  |
「イラストレーター 図形 文字 切り抜き」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 | ||
 |  | |
「イラストレーター 図形 文字 切り抜き」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 | ||
「イラストレーター 図形 文字 切り抜き」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
「イラストレーター 図形 文字 切り抜き」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 | ||
「イラストレーター 図形 文字 切り抜き」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「イラストレーター 図形 文字 切り抜き」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  |  |
「イラストレーター 図形 文字 切り抜き」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「イラストレーター 図形 文字 切り抜き」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  | |
「イラストレーター 図形 文字 切り抜き」の画像ギャラリー、詳細は各画像をクリックしてください。
 | ||
 |  | |
 | ||
「イラストレーター 図形 文字 切り抜き」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「イラストレーター 図形 文字 切り抜き」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |
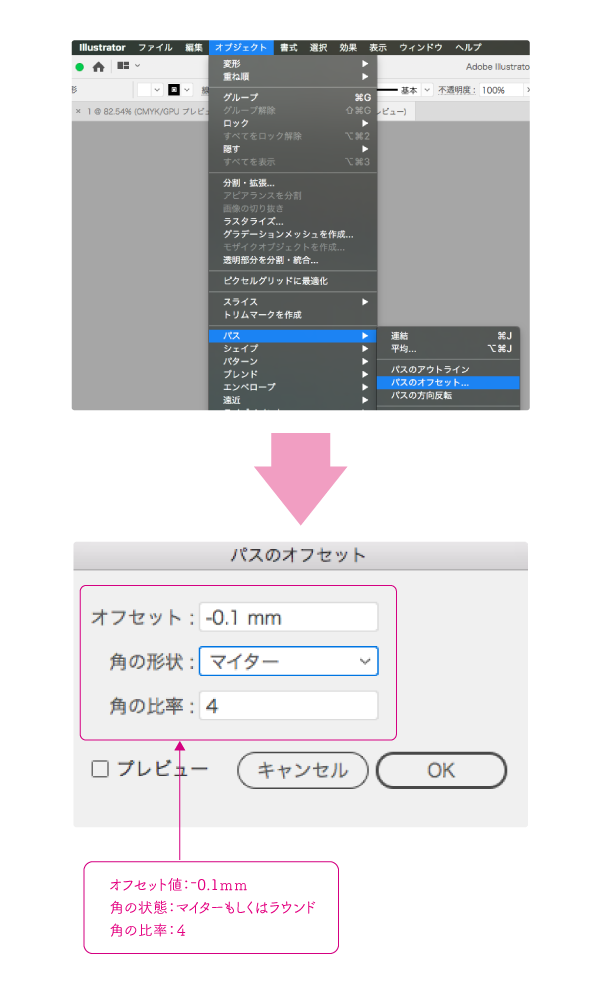
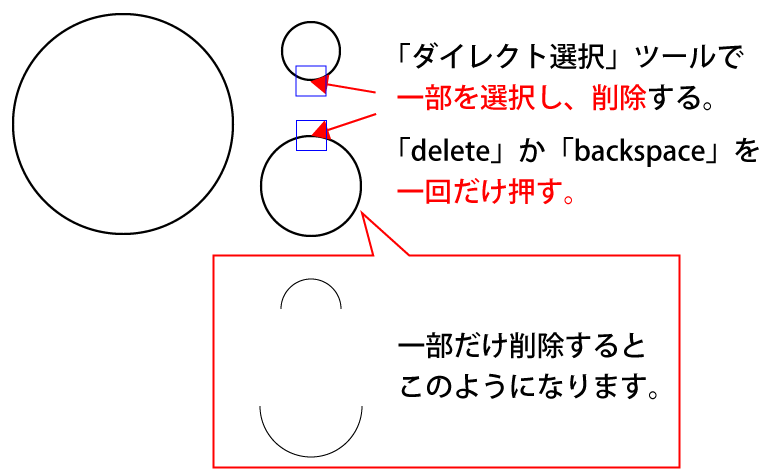
選択とマスクで切り抜いた場合、パスデータが残っていないので、photoshop上でパスを生成します。 ①Photoshopで画像を開く ②チャンネル>マスクのチャンネルを選択 ※チャンネルパネルが見当たらない場合は、メニュー:ウィンドウ>チャンネルで表示 Illustratorにて「はさみツール」を用いてパスの一部分を切り取る方法を紹介します。 Illustrator を起動します。 ファイルメニューの 新規メニューなどでキャンバスを作成します。 楕円ツールを用いて円を描画しました。 ツールパレットから はさみ
Incoming Term: イラストレーター 図形 切り抜き, イラストレーター 図形 文字 切り抜き,



0 件のコメント:
コメントを投稿